Empathy Maps
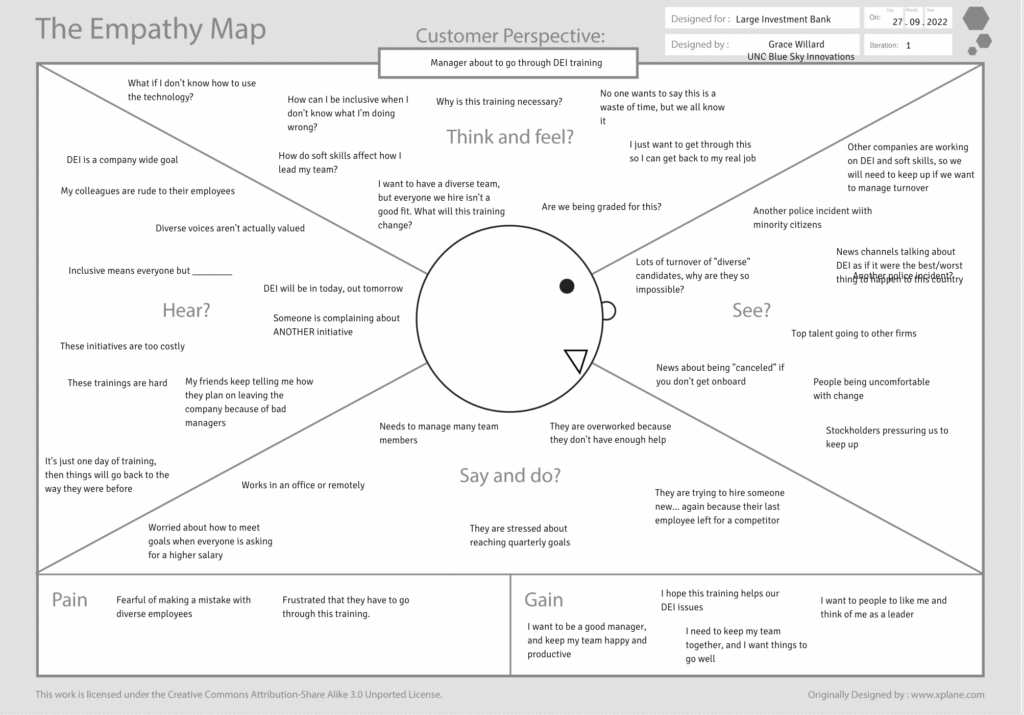
Empathy maps are a tool used with design thinking, they are used to gain deeper insight into a customer base or population of users. Design thinking, especially Human Centered Design thinking, focuses on working with a client to understand their strengths, weaknesses, wants and needs for various teams, departments, and the company as a whole.

This empathy map was developed to understand how the content and delivery of Diversity, Equity, and Inclusion training can be perceived. I wanted to analyze how users of my product would perceive and utilize new training curricula, and determining these sticking points informed developers on what changes would need to be made in order to meet our client’s needs.
Ideation and Diversity, Equity, and Inclusion
After identifying the target audience and creating an empathy map conducting brainstorming sessions can help to generate a large number of ideas quickly. These ideas can then be reviewed, sorted, and combined depending on the ideas. One thing to be aware of when ideating is the background and experience of the contributors. Do you have variations in the ages, races, genders, religions, political affiliations, and cultures? If not, how are you going to get the opinions of groups that vary from your own?
Since design can reinforce hidden stereotypes or biases, the ideation process can be an area where we work across groups of people to come up with solutions that are inclusive of multiple perspectives. Then in the review of these ideas, weigh each idea equally. This allows each individual contributor to speak to their ideas, and how their solution best solves the problem.
As I created lessons for Diversity, Equity, and Inclusion content this was even more important as this training was meant to address stereotypes and biases with practical solutions. During the research phase, I consulted subject matter experts (SMEs), published research, and surveyed people of various ages, races, genders, religions, political affiliations, and cultures. Then these perspectives were shared in the writers’ room to craft our scenarios.
Prototyping
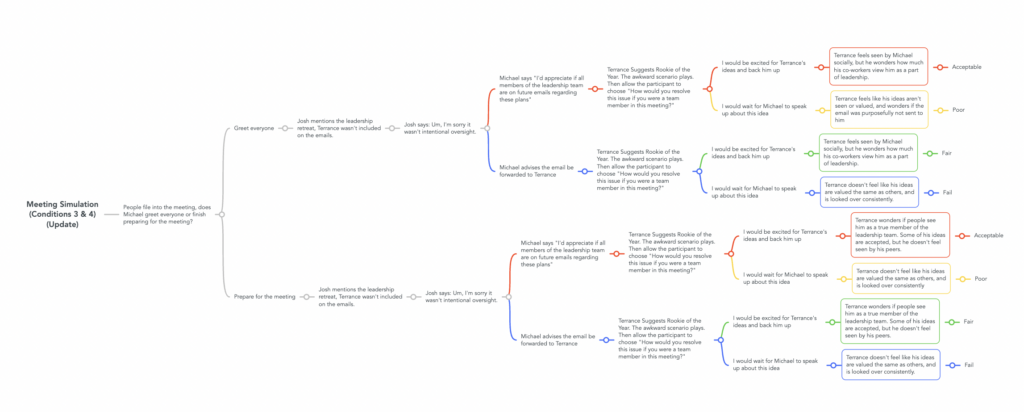
In the design thinking process, it is important to create a minimal viable product. This can help to then test and explore your ideas quickly. While designing solutions to improve how diversity, equity, and inclusion (DEI) is taught or supported, I found that it was important to consider the end user. Who was going to go through this training, and how would they engage with this topic? In the past 12 months, DEI has become politicized and so users may have preconceived notions about this topic before they engage with any of this training material. This meant that the design of both the curriculum and the technology had to give the user freedom to make mistakes. The original prototype consisted of 2D videos with multiple decision points. This format was familiar to users, with the ability to “choose their own adventure” through decision tree logic. As you continue to ideate, take the most minimal viable product and test it out on potential users.

As the product is tested, you keep the features that work best and cut those that could distract from the overall goal of the product. During our revision process, we found that users need to:
1. Understand the purpose of the training (our product)
2. The training couldn’t be overly long
3. Practice applying the lessons
Since much of corporate training takes place in videos, the presentation of the product is critical to success. Just as users can have preconceived notions about our topic, they can also have prior experience with poor corporate training. Considering our audience and the empathy map developed earlier, the way the product is presented is crucial to a client purchasing or licensing the content. The second consideration is that of making immersive training that develops the problem, the characters, and can be solved in 5-10 minutes.
The human-centered design ideology relies on designing for the end user. How will they use this product? Does it solve a problem? What are the motivations to use this product or similar products? Within prototyping, the creation of minimal-viable products and testing of designs in order to best meet the needs of the end user.
Iteration in Virtual Reality
When first creating a product, a designer may produce a minimum viable product and then iterate based on the experiences of testers. This means that more customization can be done during development to create a product that better meets the need of a user.
For immersive content, the use of beta testing is extremely important. Designers can’t just storyboard and playback videos, but truly experience the immersive environment they are creating. In videos, you usually look for the content, visuals, and sounds. Within virtual reality visuals, sounds, and movement must be considered. Not only does the experience need to function, but the immersion needs to feel natural. This feeling is called presence, and the higher the presence, the more natural the environment feels.
In storyboarding for diversity, equity, and inclusion experiences should be written to include multiple perspectives to ensure that these experiences reduce biases.