The fifth step in the Design Thinking process is testing: bringing your viable prototype to some target users and conducting a user testing session. This step is crucial for gathering feedback and ultimately determining if your prototype solves the problem that you defined in previous steps. During the testing phase, you observe your target audience use the prototype with minimal interaction; the testers ask the users questions but do not try to explain things that are not working or might be missing, as the prototype should “speak” for itself. This ensures a more authentic user experience. The design thinking process is iterative; based on the observations and feedback gathered from the user testing session, you might have to return to earlier stages in the process or refine your prototype to meet the target audience’s needs.
During the “Test” phase of the design thinking process, I conducted user tests to identify pain and pleasure points on Sears.com and created a high-fidelity mockup to redesign the website. The key insights from the user interviews included a lack of coherence on the homepage, users’ reliance on the navigational toolbar, and negative views about pop-ups and advertisements.
Based on these findings, my recommendations focused on the following areas:
- Reducing the number of advertisements and enhancing the visibility of services and categories.
- Simplifying homepage content and improving the toolbar design.
- Adjusting the search bar size and streamlining the navigation experience.
The testing phase involved observing target users interacting with the prototype, gathering feedback, and refining the design as needed. This iterative process is essential for ensuring the redesigned website meets the target audience’s needs and ultimately solves the identified problems. Several different methods were used to analyze both the quantitative and qualitative data that the redesign required and can be viewed more in-depth in the full report below.
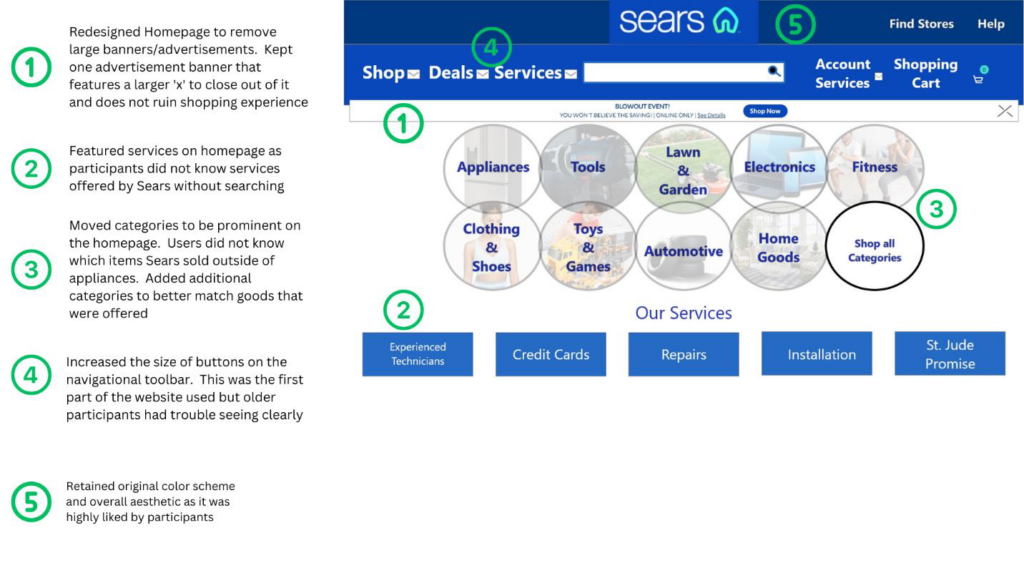
Below is the final high-fidelity mockup with annotations as well as the full usability test executive report.